* {box-sizing:border-box;}
html {}.leo-1 {width:8.33%;}.leo-2 {width:16.66%;}.leo-3 {width:25%;}.leo-4 {width:33.33%;}.leo-5 {width:41.66%;}.leo-6 {width:50%;}.leo-7 {width:58.33%;}.leo-8 {width:66.66%;}.leo-9 {width:75%;}.leo-10 {width:83.33%;}.leo-11 {width:91.66%;}.leo-12 {width:100%;}
[class*="leo-"] {float:left;padding:15px;border:0 solid #ccc;}
[class*="no"] {float:left;padding:0;}
[class*="padd20"] {display:block;padding:20px;}
.row:after {content:"";clear:both;display:block;}
@font-face {font-family: 'Titillium Web';font-style: normal;font-weight: 400;
src: local('Titillium Web'), local('TitilliumWeb-Regular'), url(https://fonts.gstatic.com/s/titilliumweb/v4/7XUFZ5tgS-tD6QamInJTcSo_WB_cotcEMUw1LsIE8mM.woff2) format('woff2');unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;}
@font-face {font-family: 'Titillium Web';font-style: normal;font-weight: 400;
src: local('Titillium Web'), local('TitilliumWeb-Regular'), url(https://fonts.gstatic.com/s/titilliumweb/v4/7XUFZ5tgS-tD6QamInJTcZSnX671uNZIV63UdXh3Mg0.woff2) format('woff2');unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;}@font-face {font-family: 'Oswald';font-style: normal;font-weight: 400;src: local('Oswald Regular'), local('Oswald-Regular'), url(https://fonts.gstatic.com/s/oswald/v13/yg0glPPxXUISnKUejCX4qfesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;}
@font-face {font-family: 'Oswald';font-style: normal;font-weight: 400;src: local('Oswald Regular'), local('Oswald-Regular'), url(https://fonts.gstatic.com/s/oswald/v13/pEobIV_lL25TKBpqVI_a2w.woff2) format('woff2');unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215;}
#lovewrapper{background-color:#f1f1f1;color:#666666;overflow:hidden;font-size:19px;font-weight:normal;background-image:url(https://blacknrg.files.wordpress.com/2017/05/5c7e1ef4c0e17951e9d3f42854d533b0.png);background-repeat:no-repeat;background-size:cover;-webkit-background-size:cover;background-position:center;text-align:center;margin:12px auto 20px auto;}
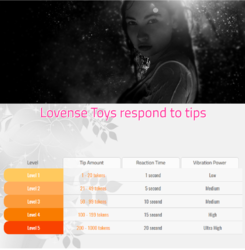
.loveheader{padding:10px 0 20px;text-align:center;font-size:3.333rem;color:#F39;text-shadow:2px 2px 0 #fff,-2px -2px 0 #fff;margin:-70px auto 20px auto;font-family: 'Titillium Web';font-style: normal;font-weight: 400;}
.lovecont{height:auto;padding:0;text-align:center;font-size:19px;margin:0 auto 40px auto;font-family: 'Oswald';font-style: normal;font-weight: 400;}
.lovelvels{height:auto;margin:10px auto -10px auto;font-family: 'Titillium Web';font-style: normal;font-weight: 400;}
.lovelevel_1{padding:11px 7px;color:#fff;margin:0 auto;background-color:#ffc95e;border-radius:20px 0 0 20px;-webkit-border-radius:20px 0 0 20px;border-bottom:1px solid #ffc95e;}.lovelevel_1 i,.lovelevel_2 i,.lovelevel_3 i,.lovelevel_4 i, .lovelevel_5 i{font-style:normal;text-align:center;font-family: 'Oswald';font-style: normal;font-weight: 400;}
.lovelevel_1_ttkns{height:auto;padding:11px 7px;margin:0 auto;background-color:rgba(255,255,255,0.40);border-bottom:1px solid #ccc;}
.lovelevel_1_ttkns i{font-style:normal;text-align:center;color:#666;}
.lovelevel_2{padding:11px 7px;color:#fff;margin:0 auto;background-color:#ffae5e;border-radius:20px 0 0 20px;-webkit-border-radius:20px 0 0 20px;border-bottom:1px solid #ffae5e;}
.lovelevel_3{padding:11px 7px;color:#fff;margin:0 auto;background-color:#fc9b3a;border-radius:20px 0 0 20px;-webkit-border-radius:20px 0 0 20px;border-bottom:1px solid #fc9b3a;}
.lovelevel_4{padding:11px 7px;color:#fff;margin:0 auto;background-color:#f97c00;border-radius:20px 0 0 20px;-webkit-border-radius:20px 0 0 20px;border-bottom:1px solid #f97c00;}
.lovelevel_5{padding:11px 7px;color:#fff;margin:0 auto;background-color:#f94200;border-radius:20px 0 0 20px;-webkit-border-radius:20px 0 0 20px;border-bottom:1px solid #f94200;}.lvlttles{height:auto;padding:4px 0 8px;text-align:center;color:#666;background-color:rgba(255,255,255,0.70);margin:0 0 -5px 5px;font-size:19px;text-shadow:0 1px 3px #999;border-radius:7px 7px 0 0;-webkit-border-radius:7px 7px 0 0;border-left:1px solid #ccc;border-right:1px solid #ccc;border-top:1px solid #ccc;}.lvlttlesno{height:auto;padding:4px 0 8px;text-align:center;color:#666;background-color:rgba(255,255,255,0.0);margin:0 0 -5px -15px;font-size:20px;text-shadow:0 1px 3px #999;border-radius:7px 7px 0 0;-webkit-border-radius:7px 7px 0 0;}.lovelvels p{display:block;line-height:normal;margin:0 auto;}.lovelevel_1_ttkns a:link,.lovelevel_1_ttkns a:visited{padding:3px 11px;text-align:center;font-family: 'Oswald';font-style: normal;font-weight: 400;text-decoration:none;border:1px solid transparent;color:#F93;transition:all .3s;-webkit-transition:all .3s;border-radius:4px;-webkit-border-radius:4px;}.lovelevel_1_ttkns a:hover{text-decoration:none;border:1px solid #F63;color:#fff;background-color:#F93;box-shadow:0 3px 4px #999;-webkit-box-shadow:0 3px 4px #999;}.lvls{border-radius:20px 0 0 20px;-webkit-border-radius:20px 0 0 20px;transition:all .3s;-webkit-transition:all .3s;} .lvls:hover{background-color:rgba(255,255,255,0.80);}.img-responsive img{display:block;width:100%;height:auto;margin:0 auto;text-align:center;}.modimg{margin:0 auto;max-height:400px;overflow:hidden;}
.clearfix:after {clear:both;content:' ';display:block;font-size:0;line-height:0;visibility:hidden;width:0;height:0;}
* html .clearfix {height:1%;}