Just sharing a tip for models and custom bio creators.
The header in the top-left corner of a Chaturbate bio isn’t very useful since the model’s name is already visible in plenty of other places.
Plus, it takes up valuable space that could be better used for things like social media or content site icons.
I’ve seen many people try to hide this header using different tricks. One of the best approaches right now is probably using
This method avoids light and dark mode issues, where a coloured rectangle never works in one of them.
Even with this solution, the rectangle can stand out, especially in dark mode or with a long username.
Here’s a tweak to make it less noticeable (almost invisible but though not perfect). Hope it helps!
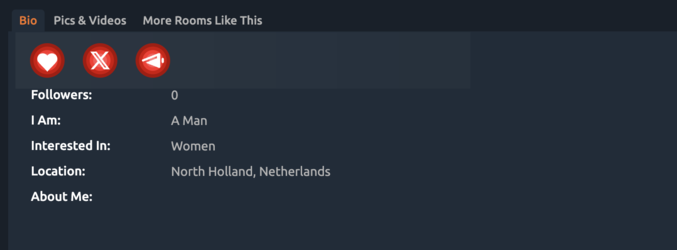
For example, compare

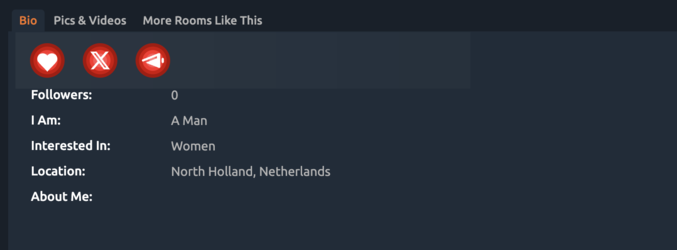
And the code above:

It’s still noticeable on a good screen but feels much more visually appealing.
So far, I haven’t run into any issues with this approach, aside from the slightly larger code size.
I’ve already implemented it in our https://siren.chat/chic service.
If there’s interest, I can publish it — maybe as a gist — to provide an up-to-date link and make updates if better ideas come along. Let me know if that would be helpful!
The header in the top-left corner of a Chaturbate bio isn’t very useful since the model’s name is already visible in plenty of other places.
Plus, it takes up valuable space that could be better used for things like social media or content site icons.
I’ve seen many people try to hide this header using different tricks. One of the best approaches right now is probably using
backdrop-filter: blur(999px). This method avoids light and dark mode issues, where a coloured rectangle never works in one of them.
Even with this solution, the rectangle can stand out, especially in dark mode or with a long username.
Here’s a tweak to make it less noticeable (almost invisible but though not perfect). Hope it helps!
HTML:
<!-- BIO HEADER REMOVER BEGIN --><b style="
width: 500px;
height: 62px;
position: fixed;
top: 0;
left: 0;
z-index: 0;
backdrop-filter: blur(230px);
-webkit-backdrop-filter: blur(230px);
mask:
linear-gradient(
to right,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 1) 18px,
rgba(0, 0, 0, 1) calc(100% - 50px),
rgba(0, 0, 0, 0) 100%
),
linear-gradient(
to bottom,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 1) 20px,
rgba(0, 0, 0, 1) calc(100% - 25px),
rgba(0, 0, 0, 0) 100%
);
mask-composite: intersect;
"></b><!-- BIO HEADER REMOVER END -->For example, compare
backdrop-filter: blur(999px):
And the code above:

It’s still noticeable on a good screen but feels much more visually appealing.
So far, I haven’t run into any issues with this approach, aside from the slightly larger code size.
I’ve already implemented it in our https://siren.chat/chic service.
If there’s interest, I can publish it — maybe as a gist — to provide an up-to-date link and make updates if better ideas come along. Let me know if that would be helpful!




