sup folks, so I trying to make clickable links in bio, they work on a chaturbate.global but if i browse from chaturbate.com links just open my own bio in a new tab
here's my code
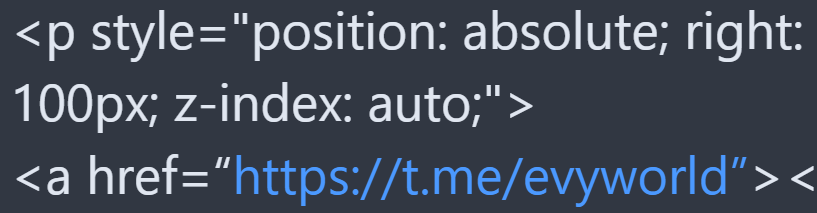
<p style="position: absolute; right: 400px; top: 10px; height: 20%; max-height: 100px; z-index: auto;">
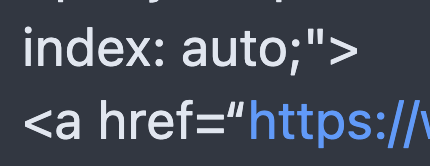
<a href=“https://t.me/evyworld”><img src=“https://i.ibb.co/44MNhzn/IMG-20240409-052356-275.png”></a></p>
<p style="position: absolute; right: 300px; top: 10px; height: 20%; max-height: 100px; z-index: auto;">
<a href=“https://www.instagram.com/evyshyone/”><img src="https://i.ibb.co/37fK14Y/IMG-20240409-053438-951.png"></a>
</p>
<p style="position: absolute; right: 200px; top: 10px; height: 20%; max-height: 100px; z-index: auto;">
<a href=“https://fans.ly/r/shyevy”><img src="https://i.ibb.co/xG5xWWy/IMG-20240409-053731-257.png"></a>
</p>
what am I missing?
here's my code
<p style="position: absolute; right: 400px; top: 10px; height: 20%; max-height: 100px; z-index: auto;">
<a href=“https://t.me/evyworld”><img src=“https://i.ibb.co/44MNhzn/IMG-20240409-052356-275.png”></a></p>
<p style="position: absolute; right: 300px; top: 10px; height: 20%; max-height: 100px; z-index: auto;">
<a href=“https://www.instagram.com/evyshyone/”><img src="https://i.ibb.co/37fK14Y/IMG-20240409-053438-951.png"></a>
</p>
<p style="position: absolute; right: 200px; top: 10px; height: 20%; max-height: 100px; z-index: auto;">
<a href=“https://fans.ly/r/shyevy”><img src="https://i.ibb.co/xG5xWWy/IMG-20240409-053731-257.png"></a>
</p>
what am I missing?