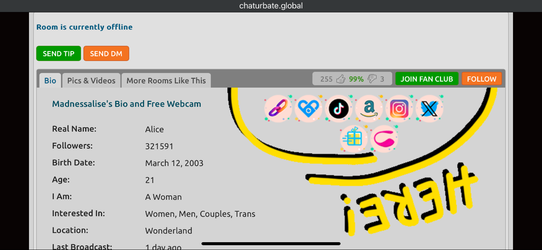
Hello everyone, is there someone who can teach me how to do this exact html/code? I already try to learn/search online but still i cant get the exact result like this persons chaturbate display.
The yellow thing. I tried mine with this code:
<img style="position:absolute;left:27px;top:99px;pointer-events:none"
src= "https://i.ibb.co/GxLd0pD/IMG-6681.gif" alt="IMG-6681" border="0" /></a>
But it doesnt have same result:< is there someone who can teach me please???? beginner here
The yellow thing. I tried mine with this code:
<img style="position:absolute;left:27px;top:99px;pointer-events:none"
src= "https://i.ibb.co/GxLd0pD/IMG-6681.gif" alt="IMG-6681" border="0" /></a>
But it doesnt have same result:< is there someone who can teach me please???? beginner here