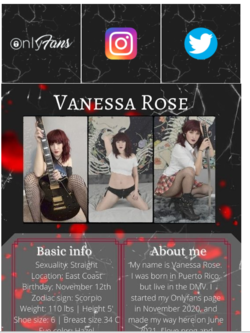
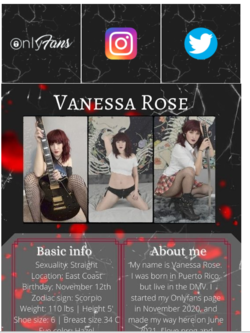
I am trying to add social media links with images in my bio. I was able to write the code and test it on an html tester. This is what is should look like

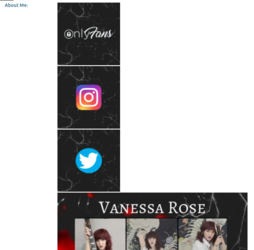
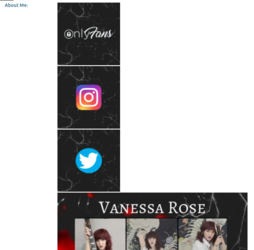
But when I put the code on Chaturbate, the icons are on a column instead,

Here is my code:
Is there something I'm doing wrong? Thanks!

But when I put the code on Chaturbate, the icons are on a column instead,

Here is my code:
<div style="width: 600px; margin: auto;">
<div style="float: left; width: 181px; padding: 1px;">
<a href="https://chaturbate.com/external_link/?url=https%3A%2F%2Fonlyfans.com%2Fvanerosefree" style=”display:block;width:181px;height:181px;border-bottom:1px solid #000;cursor:pointer;” target="_blank"><img src="https://i.imgur.com/l6Ku6Yd.jpg" title="Onlyfans" style=”width:181px;height:181px;background-color:#756a47″/></a>
</div>
<div style="float: left; width: 181px; padding: 1px;">
<a href="https://chaturbate.com/external_link/?url=https%3A%2F%2Finstagram.com%2Fvanessarose_of" style=”display:block;width:181px;height:181px;border-bottom:1px solid #000;cursor:pointer;”target="_blank"><img src="https://i.imgur.com/OKYbXYX.jpg" title="Instagram" style=”width:181px;height:181px;background-color:#756a47″ /></a>
</div>
<div style="float: left; width: 181px; padding: 1px;">
<a href="https://chaturbate.com/external_link/?url=https%3A%2F%2Ftwitter.com%2Fvaneroseof" style=”display:block;width:181px;height:181px;border-bottom:1px solid #000;cursor:pointer;” target="_blank"><img src="https://i.imgur.com/m4qF6vl.jpg" title="Twitter" style=”width:181px;height:181px;background-color:#756a47″ /></a>
</div>
</div>
<div style = " clear: both; display: table; width: 600px; margin: auto;">
<img src="https://i.imgur.com/wwBuT9P.jpg" width="550" height="800" /></div>
Is there something I'm doing wrong? Thanks!



